
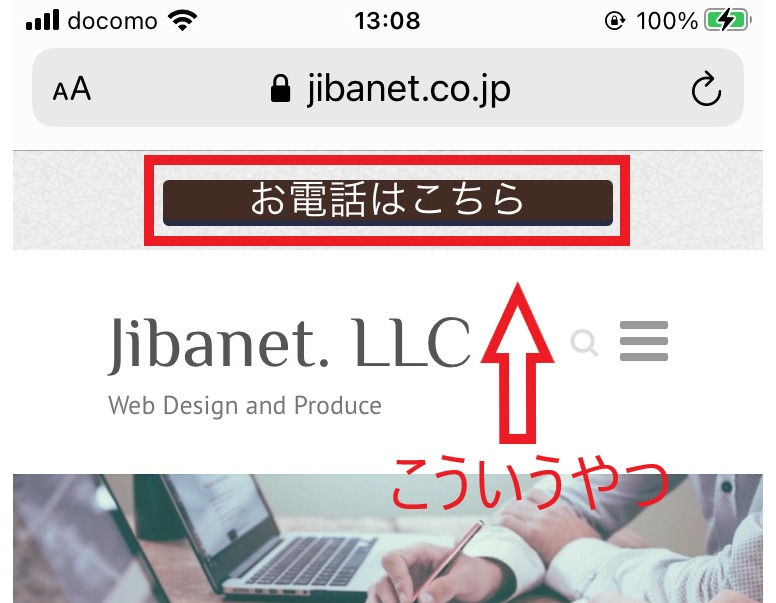
スマホの表示画面にタップすると電話が掛けられるバナーが付いてるのを見かけます。お客様が電話番号を探す手間が省けて便利ですので設置してみます。
コードを自分用にカスタマイズして貼り付けるだけなので難しい事はありません。
(※但し、一部ファイルを変更するのであくまでも自己責任で)
1、header.phpファイルへコードを貼付
2、styles.cssファイルへコードを貼付
header.phpファイルへコードを貼付
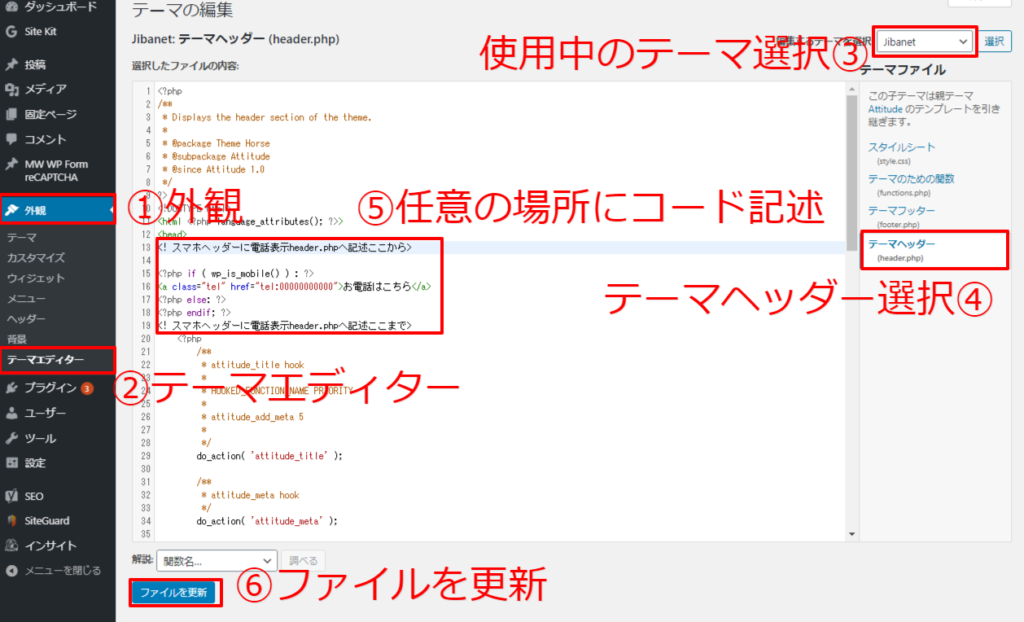
① ダッシュボードの外観をクリック
② テーマエディターをクリック
③ 変更したいテーマを選択
④ header.phpを選択
⑤ ファイルの編集画面の最終行の下に以下のコードを記述
(※記述する場所次第でバナーの位置が変わりますので貼り付けて確認してみましょう!)一番下でも大丈夫です。
<! スマホヘッダーに電話表示header.phpへ記述>
<?php if ( wp_is_mobile() ) : ?>
<a class="tel" href="tel:00000000000">お問い合わせはこちら</a>
<?php else: ?>
<?php endif; ?>tel:0000000000 は掛けさせたい電話番号へ変更してください。
お問い合わせはこちら の文字は好きな文字列へ変更します。
⑥ 貼り付け後一番下のファイルの更新ボタンを押して完了
style.cssファイルへコードを貼付
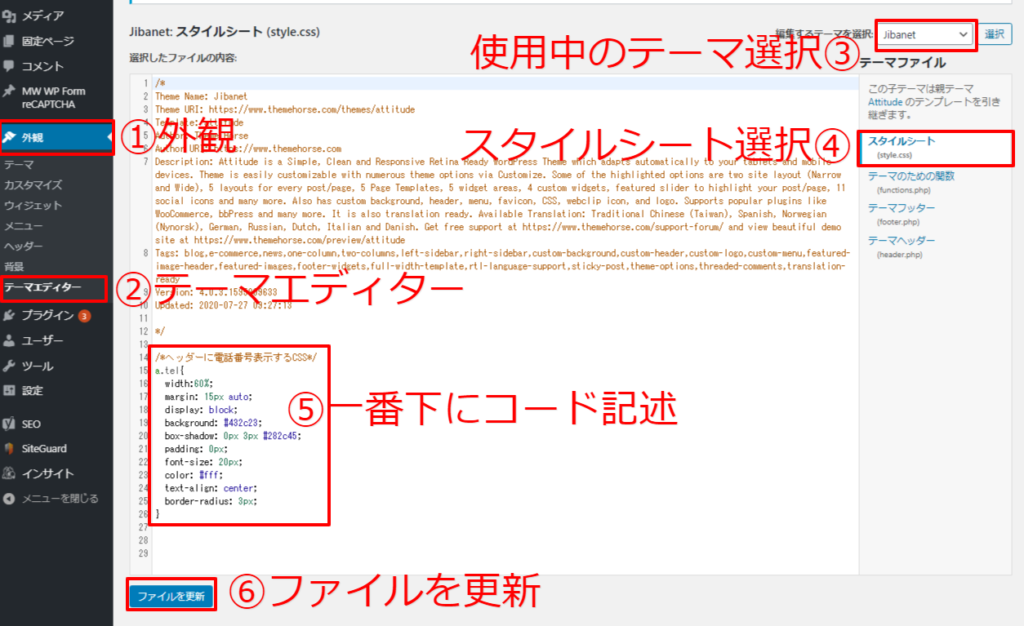
① ダッシュボードの外観をクリック
② テーマエディターをクリック
③ 変更したいテーマを選択
④ style.cssを選択
⑤ ファイルの編集画面の最終行の下に以下のコードを記述
/*ヘッダーに電話番号表示するCSS*/
a.tel{
width:60%;
/*スマホの画面幅の60%にバナーを表示*/
margin: 15px auto;
/*上下15px,左右自動でマージン幅を空ける*/
display: block;
background: #432c23;
box-shadow: 0px 3px #282c45;
padding: 0px;
font-size: 20px;
color: #fff;
text-align: center;
border-radius: 3px;
}
文字色・背景色・ボタン(バナー)の大きさなど、スタイルは好みのため、サイトに合わせて変更してみましょう。
⑥ 貼り付け後一番下のファイルの更新ボタンを押して完了
投稿者プロフィール

最新の投稿
- 2021年1月18日blogWindows 7を使い続けるのは危険
- 2020年9月24日WP小細工スマホ用電話バナーを設置する
- 2020年9月10日WP小細工ワードプレスのメニューを画像にする
- 2020年8月27日ワードプレスSSL設定を失敗してログイン出来ない時の対処法