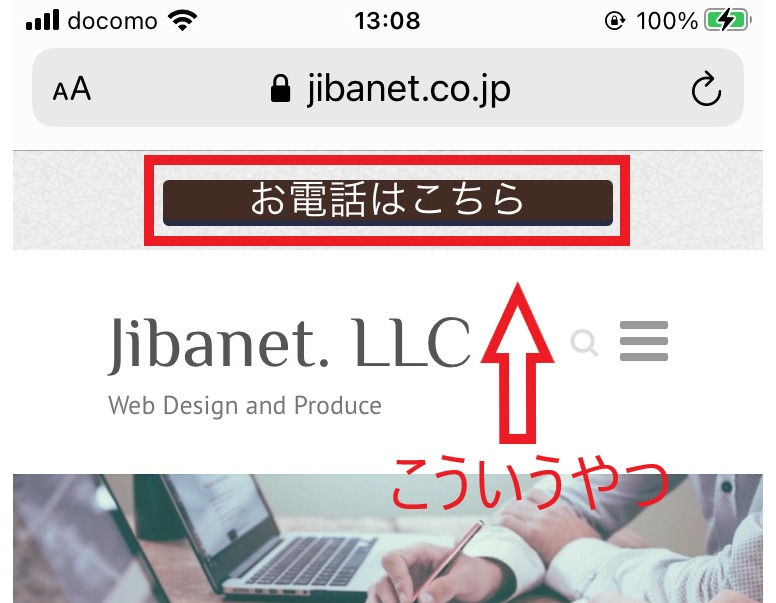
ホーム、企業概要、サービス、お問い合わせ・・・
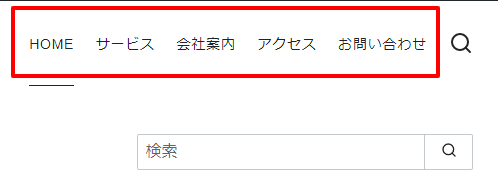
ホームページのメニューは、ほとんどが文字で作られます。

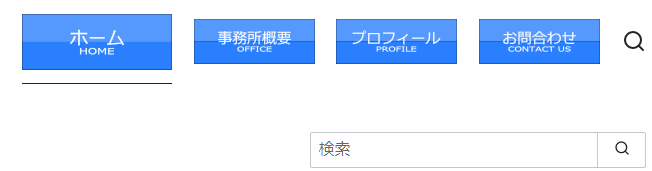
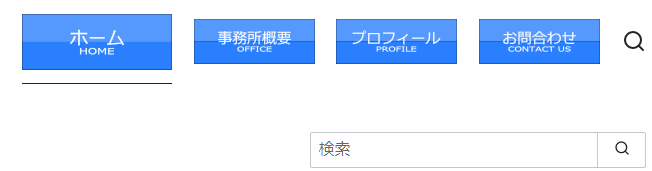
これを画像に置き換えると・・・

だいぶイメージが変わりました。
メニューを画像に変える手順
- メニュー個々の画像を作る
ネット上でフリー画像でもあればいいのですが、イメージに合わせるとなると自作するしかありません。
- メニュー画像をホームページにアップロード
ブログを書くときと同様にメニュー画像をホームページにアップロードします。
- ナビゲーションラベルを変更する
通常メニュータイトルを入れるところに画像タグを挿入します。
1.メニュー個々の画像を作る
画像作成アプリ(フォトショップやインクスケープ等)で制作してみて下さい。
ちなみにホーム画像(150×56px)その他画像(121×45px)
で作ってみました。色の組み合わせのセンスが悪く、文字が少々読みにくいのは今回無視します。
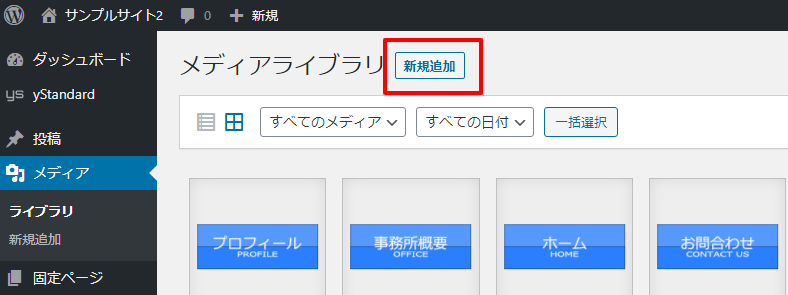
2.メニュー画像をアップロード

作成した画像をメディアに新規追加します。

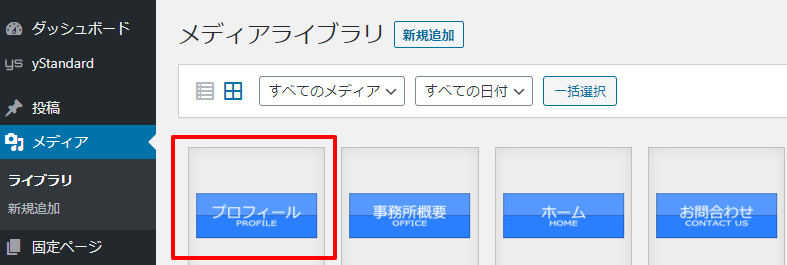
追加した画像をそれぞれクリックします。

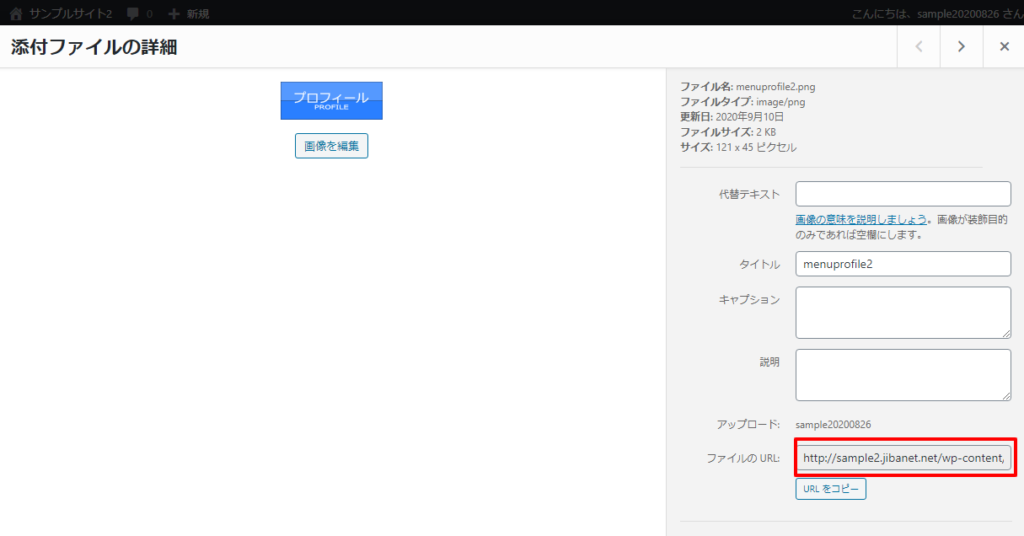
画像のURLをコピーします。
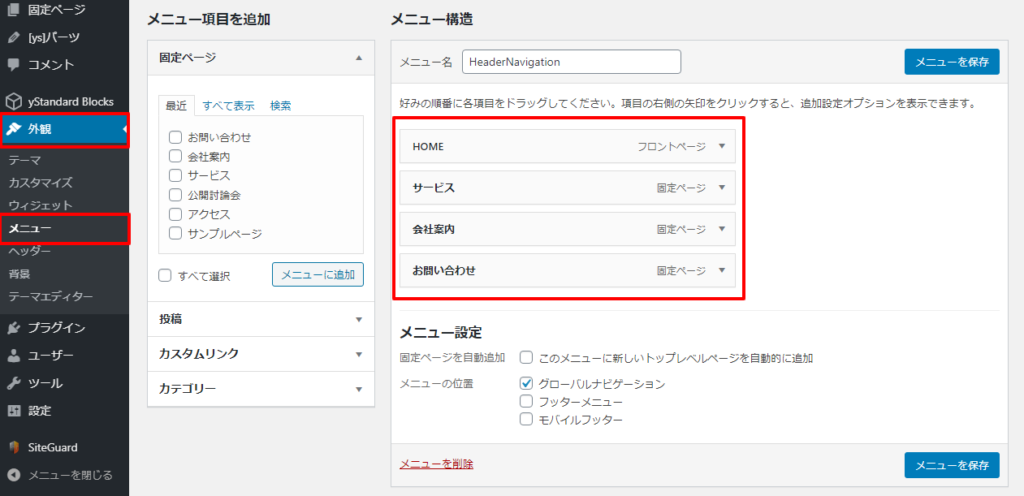
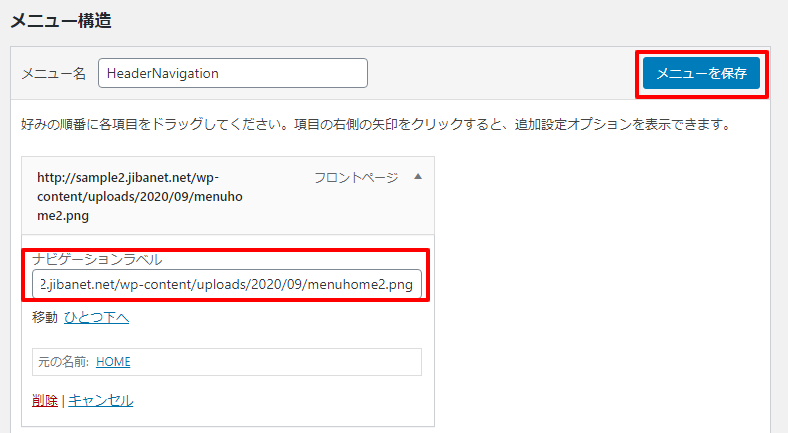
3.ナビゲーションラベルを変更します。

外観 > メニューのメニュー構造に移ります。

各メニュー▼を開き、先ほどコピーした画像のURLを貼り付けますが、URLだけ貼り付けても画像は表示されないので、以下のタグに挿入した状態でナビゲーションラベルに貼り付けます。
<img src=”ここにURLを入れます”>

貼り付けたら右上のメニューを保存を押します。
これでメニューの画像化は完了です。

貼り付けた後のメニュー同士の隙間が気になる方は、CSSを追記してください。
.global-nav__menu>.menu-item {
margin: 1px;
}
上記のタグを追記して、1pxの数値を変えると隙間が変わります。
※ワードプレスのテーマによっては、同じことをやっても画像の貼り付けが出来ないテーマもありますので注意が必要です。
投稿者プロフィール

最新の投稿
- 2021年1月18日blogWindows 7を使い続けるのは危険
- 2020年9月24日WP小細工スマホ用電話バナーを設置する
- 2020年9月10日WP小細工ワードプレスのメニューを画像にする
- 2020年8月27日ワードプレスSSL設定を失敗してログイン出来ない時の対処法